Adobe Dreamweaver CS6を起動したところ

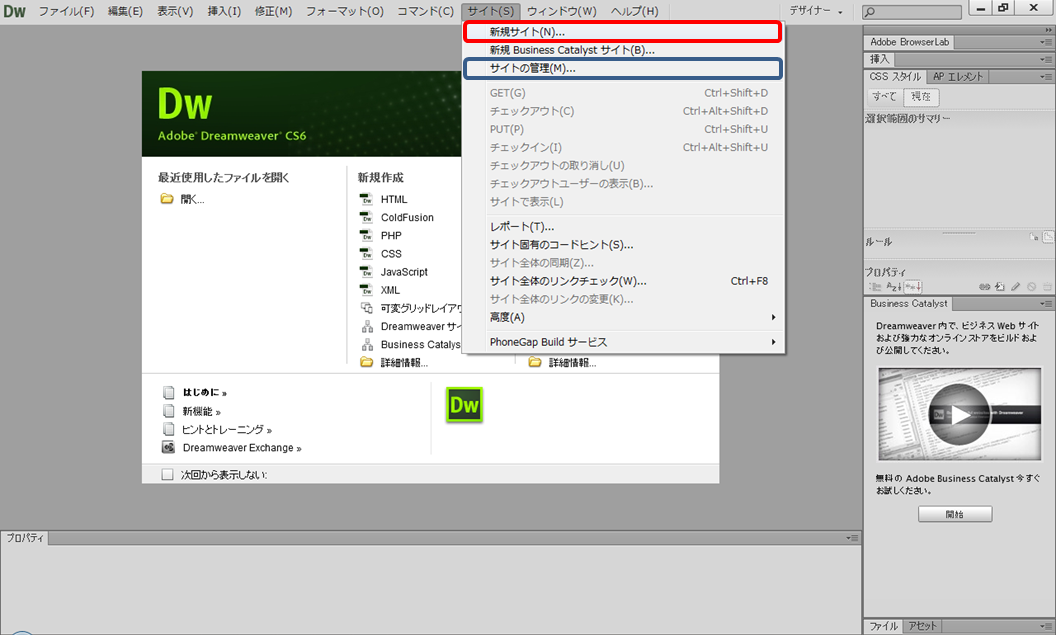
FTPの設定を行うには[サイト(S)]メニューから行います。
[新規サイト(N)...]を選択した場合(赤枠部分)

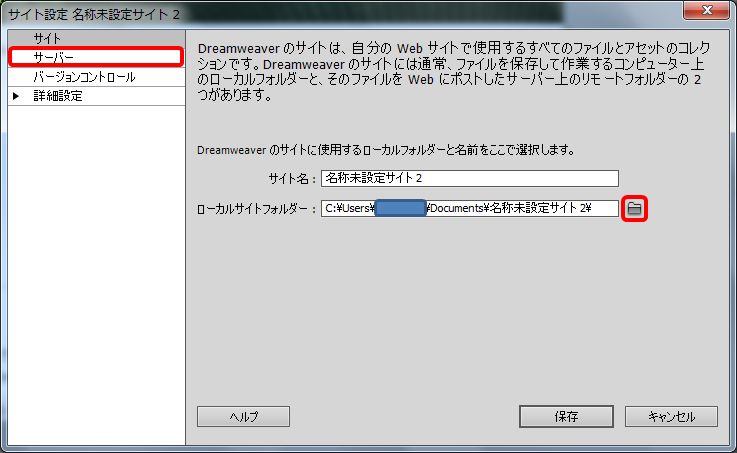
「サイト名:」に名前を付けます
「ローカルサイトフォルダ:」右側のフォルダアイコンをクリックしてホームページを保存する場所を指定します。
設定が完了したら、画面左側の「サーバー」タブをクリックします。

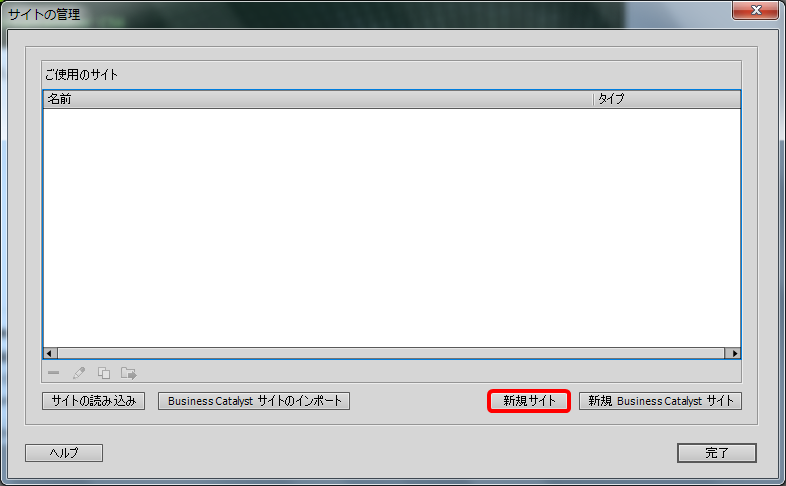
[サイトの管理(M)...]を選択した場合
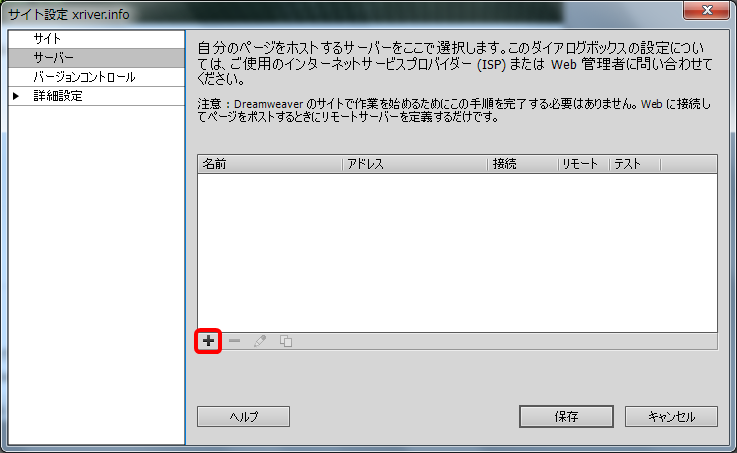
[新規サイト]ボタンを押すと[サイト設定]画面が表示されます。

[+]ボタンをクリックします。

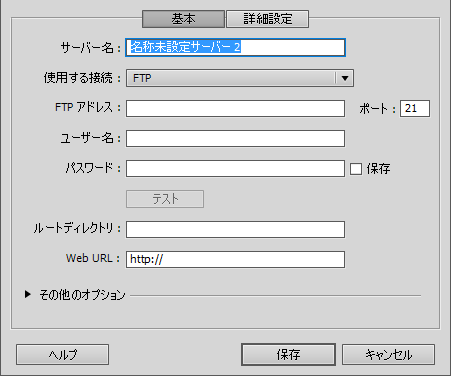
サイト設定画面の手前に以下の画面が表示されます。

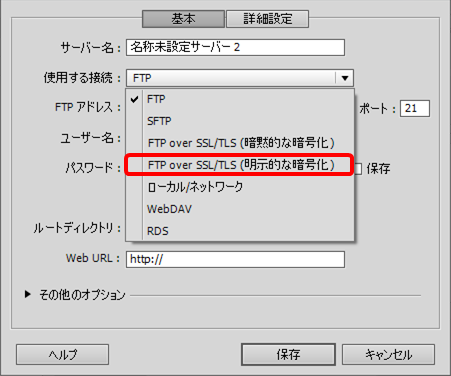
「使用する接続:」はデフォルトで「FTP」に指定されていますが、確認すると
「FTP over SSL/TLS(明示的な暗号化)」が使えるようなのでこちらで設定してみたいと思います。

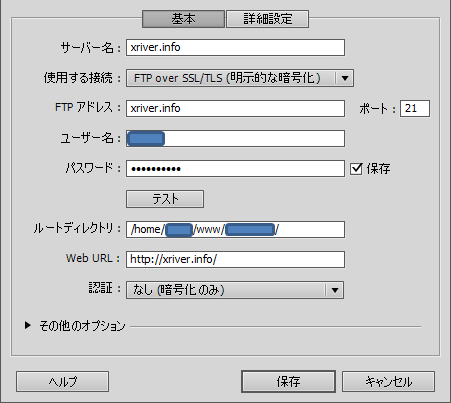
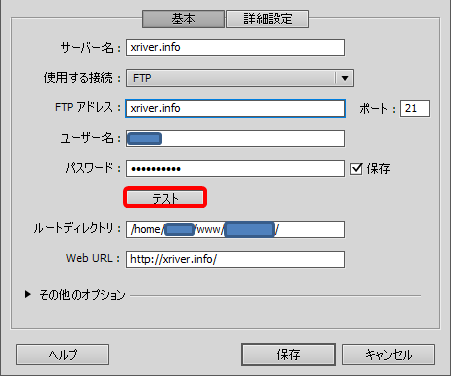
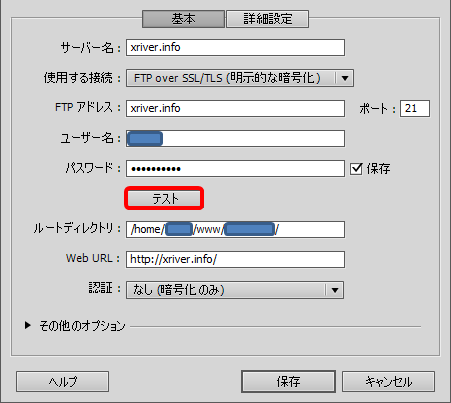
設定は以下の図の通りです。
独自ドメインを持っていない場合は各項目は以下のようになります。
[基本]タブ

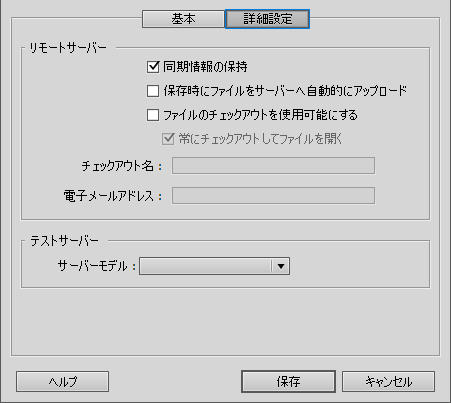
[詳細設定]タブ(設定変更箇所はありません)

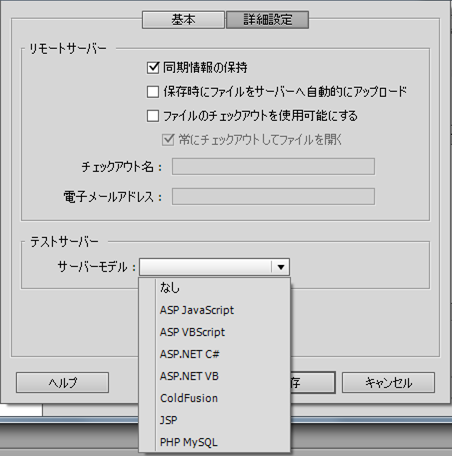
[詳細設定]タブの「テストサーバー」のリスト(設定変更箇所はありません)

「使用する接続:」をFTPに設定した場合でも各項目の設定は前述と同じです。

[テスト]ボタンをクリックすると以下の画面が表示されます。

正常に接続できた旨の画面では[OK]ボタンをクリックして画面を閉じます

「FTP over SSL/TLS」の設定で[テスト]ボタンをクリックすると以下のようになります。

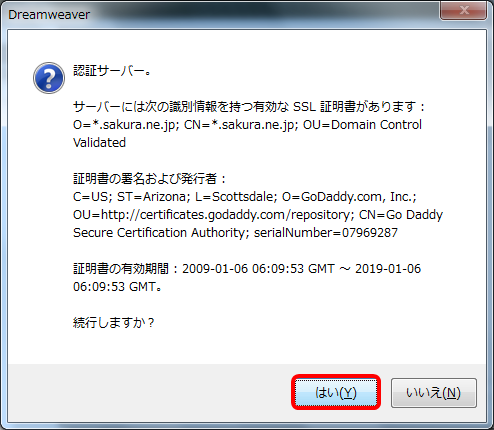
認証サーバーの証明書に関する画面が表示されますが[OK]ボタンをクリックします。

接続確認中の画面です。

正常に接続できた旨の画面では[OK]ボタンをクリックして画面を閉じます。

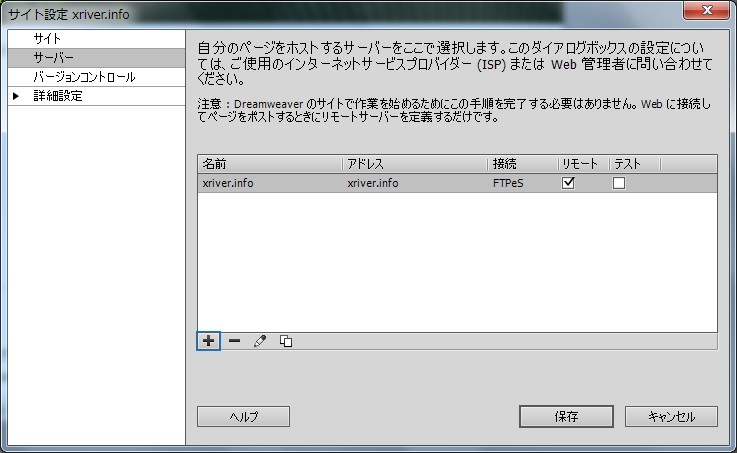
設定が完了したので[保存]ボタンをクリックして画面を閉じると、以下のようにサイトの設定が表示されます。
[FTP over SSL/TLS]の場合は「接続」が「FTPeS」と表示されています。

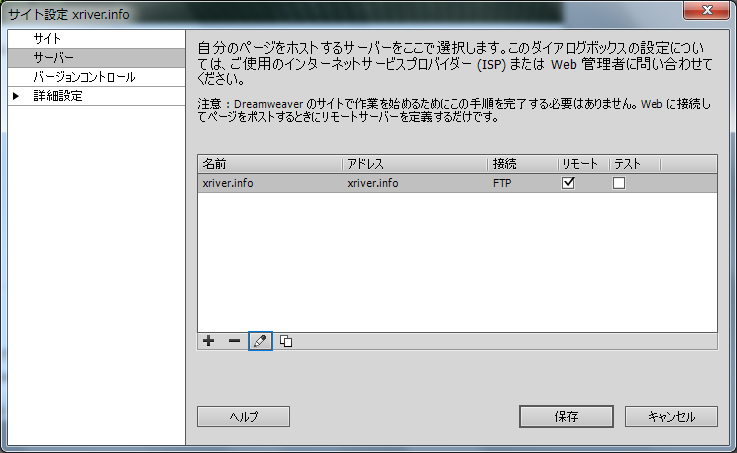
[FTP]の設定の場合は「接続」の表記が「FTP」と表示されています。

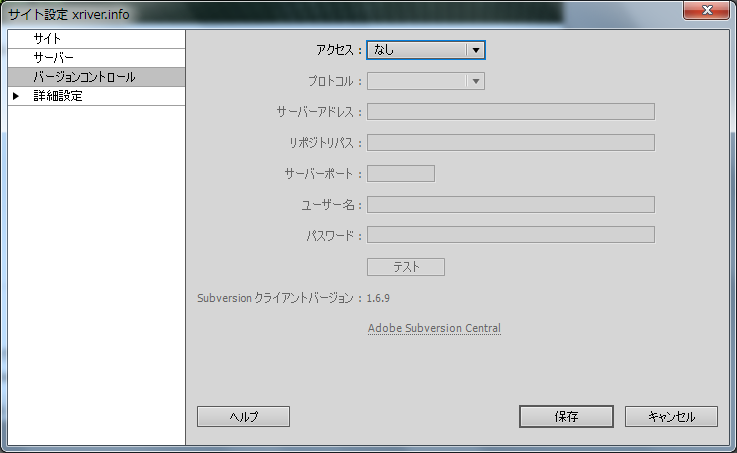
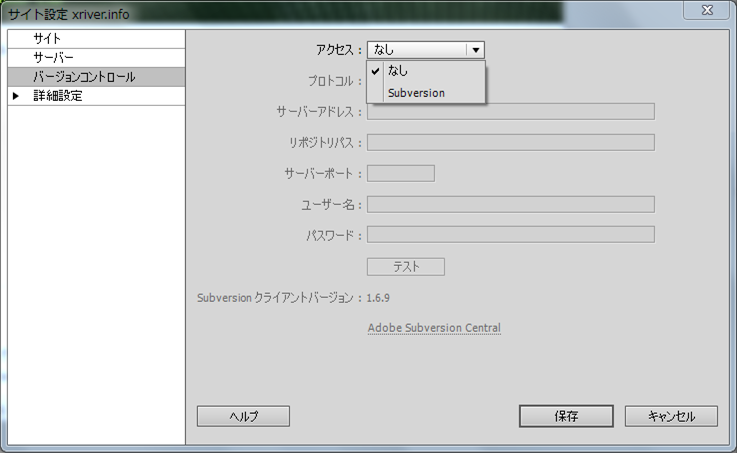
[バージョンコントロール]タブをクリックしたところ(設定変更なし)

[アクセス:]のリストをクリックしたところ(さくらのレンタルサーバーライトではSubversionは標準で使えないため、設定変更なし)

[詳細設定]左側の▼をクリックしたところ(変更箇所なし)

[ローカル情報]タブ(変更箇所なし)

[クローク]タブ(変更箇所なし)

[デザインノート]タブ(変更箇所なし)

[表示列]タブ(変更箇所なし)

[Contibute]タブ(変更箇所なし)

[テンプレート]タブ(変更箇所なし)

[Spry]タブ
「アセットフォルダー」はデフォルトでホームページを指定した場所に設定されていますが、変更箇所はありません。

[Webフォント]タブではデフォルトでホームページを指定した場所に設定されていますが、変更箇所はありません。

以上